The Golden Rules of Digital Typography (Part Two)
Part two in our instalment on rules of typography. We take you through the art of arranging type, from style to pairing fonts.
Welcome to part two in our series on the digital typography guidelines every graphic designer should know. In the previous post, we touched on the basics of typography, kerning, visual hierarchy, font palette, and display. Whether you’re studying to be a digital designer or looking to brush up on your graphic design principles, here are the final eight rules of the art of typography.
1. Keep your line lengths short
Do you find yourself tuning out of an otherwise interesting newspaper article? Perhaps you lost your place every time you went to read the next line? After a while, the text simply becomes blurry blocks of disjointed characters. Don’t stress, it’s not you. It’s simply the symptom of a much larger issue, otherwise known as badly structure line lengths.
The golden number for body copy design elements (not including blogs and articles) is a minimum of six words per line and an average of 30-40 characters (including spaces) on each line. Any less than the golden number will make your sentences jarring causing the readers scanning to become more vertical than horizontal, while long sentences become tedious to the eye.
2. Harmonise with grids
Grids may seem like you’re taking the structured approach, however they do ensure that every little thing on the page is placed in relation to something else, essentially producing a finished work that is logical and visually harmonious.
3. Pairing the right fonts
Some colours work better together and the same can be said for fonts. The secondary font in your design must be as appealing as the primary font without losing the overall message and consistency of the design.
4. Prioritise readability
Readability is the ease with which text can be read. Comprehension is a major factor when making a bit of text readable, as is being able to quickly scan – and understand – lettering.
5. Don’t be quick to jump on the bandwagon
Font and design trends come and go, and what’s currently trending won’t always suit your corporate identity. What’s more important is the ability to study the trends and analyse design components to inform your design choice.
6. Avoid stretching fonts
Fonts are created with certain shapes and measurements of every character. Stretching a font can decrease its overall impact. If you find yourself wanting to stretch your wording, try to find a wider font style which helps you achieve the desired aesthetic.
7. Adhere to grammar and style rules
It can be easy to ignore grammar fundamentals for the sake of design aesthetic. However, using the correct grammar can elevate your design to a new level of professionalism as it exhibits your brands attention to detail.
8. Get a handle of widows and orphans
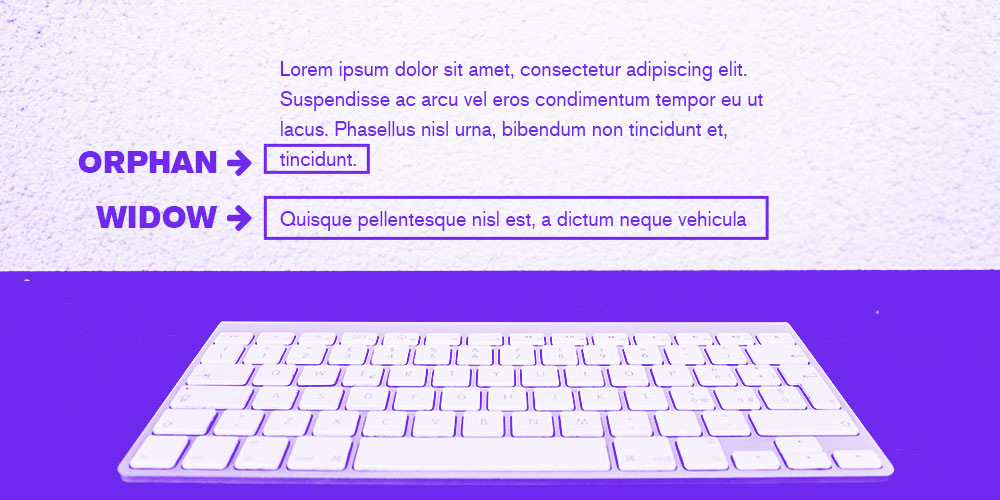
To put simply, a widow is a line of text that is part of a paragraph that has shifted over to the next column. An orphan has the same concept with one exception; the orphan is a single word left on its own at the end of a paragraph, whether in the next column or directly under the paragraph. You can use a manual text editing tool to fix this issue or rework the sentence to avoid the occurrence of a widow or orphan.
To finish off this series, let us just say that there is only one final rule: there are no rules. As vital as it is to learn the essentials of typography and design, it’s even more important to challenge them every once in a while – after all, you’ll know how to break them the right way.
We hope you’ve found our two series on digital typography valuable. if you liked this series, you might also enjoy:
- The Golden Rules of Digital Typography (Part One),
- Is it a font or a typeface?
- Serif or sans serif: which font is right for you?
- Famous Typographers of Famous Fonts (4 part blog series)
- Free fonts versus paid fonts
- Google Fonts (3 part blog series)
- Five places to find free commercial use fonts
- 7 influential women type designers
iFactory is a full service creative and digital agency based in Brisbane. If you’re looking for a complete design overhaul of your website, get in contact with the iFactory team today to discuss your digital requirements.